SVG Generator: SVGGraphics2D

As SVG is emerging as a promising graphics format for a wide range of domains and applications, bridging it with Java becomes important. This page explains how Batik’s SVGGraphics2D, referred to as the SVG Generator, makes this possible.
The SVGGraphics2D class
On the Java platform, all rendering goes through the Graphics2D abstract class, which offers methods such as drawRect, fillRect, and drawString. There are specialized implementations of this abstract class for each type of output, such as a screen or a printer. SVGGraphics2D is a new implementation of that interface that generates SVG content instead of drawing to a screen or a printer.
SVGGraphics2D has the following features:
-
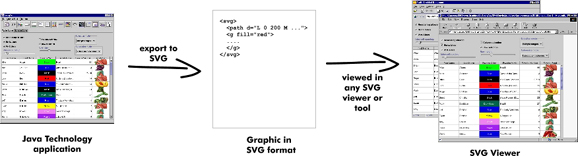
it allows applications to export their graphics into SVG format,
-
it does not require any modification of the graphics code to export to SVG, and
-
it offers the user the ability to use the DOM API to manipulate the generated document.

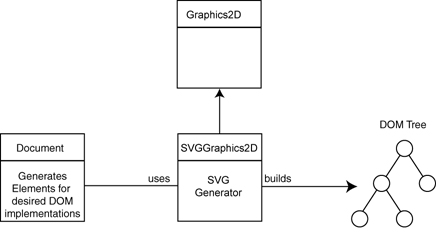
The above figure shows how the generator works with the DOM API. The W3C has defined an API for representing XML content with a Java object. That API allows programmers to manipulate, create, and/or modify XML content in memory. The DOM API contains interfaces such as Document, Element, and Attr, which model the Java programming language equivalent of XML documents, elements and attributes.
The generator manages a tree of DOM objects that represent the SVG content corresponding to the rendering calls made on the SVGGraphics2D instance. In other words, every time a program invokes a rendering method, such as fillRect, on a SVGGraphics2D instance, a new DOM object, representing the SVG equivalent, is appended to the DOM tree. For example, a rect element will be appended after the fillRect method has been invoked).
The programmer, using this generator, can then access the DOM tree to further manipulate it or can directly write the content to an output stream, as we see in the following section.
How to use SVGGraphics2D
From the figure in the previous section we can see that in order for an instance of SVGGraphics2D to build the SVG content (the DOM tree), an instance of a Document class is needed. The DOM tree is an in-memory representation of the SVG document, which can be further manipulated by the user using DOM API or be streamed out by a Writer object.
The following example program demonstrates how to generate SVG content from Java graphics.
import java.awt.Rectangle;
import java.awt.Graphics2D;
import java.awt.Color;
import java.io.Writer;
import java.io.OutputStreamWriter;
import java.io.IOException;
import org.apache.batik.svggen.SVGGraphics2D;
import org.apache.batik.dom.GenericDOMImplementation;
import org.w3c.dom.Document;
import org.w3c.dom.DOMImplementation;
public class TestSVGGen {
public void paint(Graphics2D g2d) {
g2d.setPaint(Color.red);
g2d.fill(new Rectangle(10, 10, 100, 100));
}
public static void main(String[] args) throws IOException {
// Get a DOMImplementation.
DOMImplementation domImpl =
GenericDOMImplementation.getDOMImplementation();
// Create an instance of org.w3c.dom.Document.
String svgNS = "http://www.w3.org/2000/svg";
Document document = domImpl.createDocument(svgNS, "svg", null);
// Create an instance of the SVG Generator.
SVGGraphics2D svgGenerator = new SVGGraphics2D(document);
// Ask the test to render into the SVG Graphics2D implementation.
TestSVGGen test = new TestSVGGen();
test.paint(svgGenerator);
// Finally, stream out SVG to the standard output using
// UTF-8 encoding.
boolean useCSS = true; // we want to use CSS style attributes
Writer out = new OutputStreamWriter(System.out, "UTF-8");
svgGenerator.stream(out, useCSS);
}
}
We can see that generating SVG content from our TestSVGGen instance is a three step process:
-
Create an instance of
org.w3c.dom.Documentthat the generator will use to build its XML content, and create an SVG generator using theDocumentinstance.// Get a DOMImplementation. DOMImplementation domImpl = GenericDOMImplementation.getDOMImplementation(); // Create an instance of org.w3c.dom.Document. String svgNS = "http://www.w3.org/2000/svg"; Document document = domImpl.createDocument(svgNS, "svg", null); // Create an instance of the SVG Generator. SVGGraphics2D svgGenerator = new SVGGraphics2D(document); -
Invoke the rendering code on our SVG generator. In our example, we invoke
TestSVGGen‘spaintmethod:// Ask the test to render into the SVG Graphics2D implementation. TestSVGGen test = new TestSVGGen(); test.paint(svgGenerator); -
Stream out the SVG content. The SVG generator can stream its content into any
java.io.Writer. In our example, we stream the content to the standard output stream:// Finally, stream out SVG to the standard output using // UTF-8 encoding. boolean useCSS = true; // we want to use CSS style attributes Writer out = new OutputStreamWriter(System.out, "UTF-8"); svgGenerator.stream(out, useCSS);
SVG has two ways to specify styling properties, such as the fill color: presentation attributes (one XML attribute per property) or the CSS style attribute (any number of properties in one CSS inline stylesheet). The useCss parameter allows the user to control that option.
SVG Generator customization
In the previous section, we have just seen that the SVG generation process can be customized to output SVG styling properties as presentation attributes or CSS inline stylesheets. In this section we will talk about some examples of more advanced customizations.
Instead of creating the SVGGraphics2D just by using the Document that will be used as a factory for creating the SVG elements, we can use the constructor that uses an SVGGeneratorContext instance. By providing your own SVGGeneratorContext instance, you will be able to do advanced customization. You will find below several examples of possible customizations.
Have your own comment in the generated SVG file
We begin with the simplest possible example. If you integrate the Batik SVG generator in your own Java application, you may want to specialize the comment generated in the XML code.
DOMImplementation impl =
GenericDOMImplementation.getDOMImplementation();
String svgNS = "http://www.w3.org/2000/svg";
Document myFactory = impl.createDocument(svgNS, "svg", null);
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
ctx.setComment("Generated by FooApplication with Batik SVG Generator");
SVGGraphics2D g2d = new SVGGraphics2D(ctx, false);
Use embedded SVG Fonts in the generated SVG file
In order to have a self-contained SVG file that doesn't have to use system fonts to be displayed, you can embed the fonts you used for drawing strings in the SVG file through the SVG fonts facility.
DOMImplementation impl =
GenericDOMImplementation.getDOMImplementation();
String svgNS = "http://www.w3.org/2000/svg";
Document myFactory = impl.createDocument(svgNS, "svg", null);
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
ctx.setEmbeddedFontsOn(true);
SVGGraphics2D g2d = new SVGGraphics2D(ctx, true);
Customizing the way images are stored
Every time you call one of the drawImage methods provided by the Graphics2D interface, a default representation of your image is created in a location and put in a default file. For instance, a base64 encoding is created and embedded in the SVG file by default. Alternatively, you can choose to have your images written to separate files in a predefined directory, in one of the two raster formats required by the SVG specification: JPEG or PNG.
You can change the default behavior by explicitly providing the image handler to be used by the SVG generator. Once again, you use the SVGGeneratorContext for this. In the example below, all images are converted to PNG format and written to directory res/images.
DOMImplementation impl =
GenericDOMImplementation.getDOMImplementation();
String svgNS = "http://www.w3.org/2000/svg";
Document myFactory = impl.createDocument(svgNS, "svg", null);
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
GenericImageHandler ihandler = new ImageHandlerPNGEncoder("res/images", null);
ctx.setImageHandler(ihandler);
SVGGraphics2D g2d = new SVGGraphics2D(ctx, false);
Using the default image handlers results in a new copy of the image data being written to the SVG file or an external file, for every single drawImage call. If you use the same images over and over again, then this may result in an SVG file containing a lot of redundant data. At the price of a slight performance penalty during initial generation of the SVG DOM tree, you can choose to have your image data reused. For this you use a specialized image handler, as shown below.
DOMImplementation impl =
GenericDOMImplementation.getDOMImplementation();
String svgNS = "http://www.w3.org/2000/svg";
Document myFactory = impl.createDocument(svgNS, "svg", null);
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
// Reuse our embedded base64-encoded image data.
GenericImageHandler ihandler = new CachedImageHandlerBase64Encoder();
ctx.setGenericImageHandler(ihandler);
SVGGraphics2D g2d = new SVGGraphics2D(ctx, false);
With the caching image handlers, it is even possible to reuse the same copy of your image data across several different SVG documents. Just keep a reference to the image handler, and pass it to the SVGGraphics2D instance used for generating the SVG DOM tree. The following simplified example shows how different SVG trees might be created by separate SVG generators, efficiently storing any common images just once.
class MySVGGenerator {
// The image handler will write all images files to "res/images".
private static ImageHandler ihandler =
new CachedImageHandlerPNGEncoder("res/images", null);
public void generateSVG(JPanel myCanvas, OutputStream outStream) {
DOMImplementation domImpl =
GenericDOMImplementation.getDOMImplementation();
Document myFactory = domImpl.createDocument(svgNS, "svg", null);
SVGGeneratorContext ctx =
SVGGeneratorContext.createDefault(myFactory);
ctx.setGenericImageHandler(ihandler);
SVGGraphics2D svgGenerator = new SVGGraphics2D(ctx, false);
// Create the SVG DOM tree.
myCanvas.paintComponent(svgGenerator);
Writer out = new OutputStreamWriter(outStream, "UTF-8");
svgGenerator.stream(out, true);
}
}
Customizing the generated SVG style
Your needs in matter of styling may be different from the two provided options (XML presentation attributes or CSS inline stylesheets). For example, you may want to put the CSS properties in a SVG style element section and reference them through the class attribute. In this case you will need to define a new StyleHandler as below.
public class StyleSheetStyleHandler implements StyleHandler {
// The CDATA section that holds the CSS stylesheet.
private CDATASection styleSheet;
// Build the handler with a reference to the stylesheet section.
public StyleSheetStyleHandler(CDATASection styleSheet) {
this.styleSheet = styleSheet;
}
public void setStyle(Element element, Map styleMap,
SVGGeneratorContext generatorContext) {
Iterator iter = styleMap.keySet().iterator();
// Create a new class in the style sheet.
String id = generatorContext.getIDGenerator().generateID("C");
styleSheet.appendData("."+ id +" {");
// Append each key/value pair.
while (iter.hasNext()) {
String key = (String) iter.next();
String value = (String) styleMap.get(key);
styleSheet.appendData(key + ":" + value + ";");
}
styleSheet.appendData("}\n");
// Reference the stylesheet class on the element to be styled.
element.setAttributeNS(null, "class", id);
}
}
Then you can create and use an SVGGraphics2D with a correctly configured SVGGeneratorContext.
// Configure the SVGGraphics2D for a given Document myFactory.
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
CDATASection styleSheet = myFactory.createCDATASection("");
ctx.setStyleHandler(new StyleSheetStyleHandler(styleSheet));
SVGGraphics2D g2d = new SVGGraphics2D(ctx, false);
// Use the g2d to draw (e.g., component.paint(g2d)).
// Add a stylesheet to the definition section.
SVGSVGElement root = (SVGSVGElement) g2d.getRoot();
Element defs = root.getElementById(SVGSyntax.ID_PREFIX_GENERIC_DEFS);
Element style = myFactory.createElementNS
(SVGSyntax.SVG_NAMESPACE_URI, SVGSyntax.SVG_STYLE_TAG);
style.setAttributeNS(null, SVGSyntax.SVG_TYPE_ATTRIBUTE, "text/css");
style.appendChild(styleSheet);
defs.appendChild(style);
// Dump the root content to a given Writer myWriter.
g2d.stream(root, myWriter);
Extending Paint object to SVG element translation
The SVGGraphics2D is able to generate SVG elements for generic Java 2D objects, but you sometimes have your own classes such as implementations of the Java 2D Paint interface. In this case, you will need to write an ExtensionHandler that you will set on your SVGGeneratorContext.
In the following example we define the first draft of an ExtensionHandler allowing to translate a Batik implementation of the Paint interface named LinearGradientPaint.
class MyExtensionHandler extends DefaultExtensionHandler {
public SVGPaintDescriptor handlePaint(Paint paint,
SVGGeneratorContext generatorCtx) {
if (paint instanceof LinearGradientPaint) {
LinearGradientPaint gradient = (LinearGradientPaint) paint;
// Create a new SVG 'linearGradient' element to represent the
// LinearGradientPaint being used.
String id = generatorCtx.getIDGenerator().generateID("gradient");
Document doc = generatorCtx.getDOMFactory();
Element grad = doc.createElementNS
(SVGSyntax.SVG_NAMESPACE_URI,
SVGSyntax.SVG_LINEAR_GRADIENT_TAG);
// Set the relevant attributes on the 'linearGradient' element.
grad.setAttributeNS(null, SVGSyntax.SVG_ID_ATTRIBUTE, id);
grad.setAttributeNS(null, SVGSyntax.SVG_GRADIENT_UNITS_ATTRIBUTE,
SVGSyntax.SVG_USER_SPACE_ON_USE_VALUE);
Point2D pt = gradient.getStartPoint();
grad.setAttributeNS(null, "x1", pt.getX());
grad.setAttributeNS(null, "y1", pt.getY());
pt = gradient.getEndPoint();
grad.setAttributeNS(null, "x2", pt.getX());
grad.setAttributeNS(null, "y2", pt.getY());
switch (gradient.getCycleMethod()) {
case MultipleGradientPaint.REFLECT:
grad.setAttributeNS
(null, SVGSyntax.SVG_SPREAD_METHOD_ATTRIBUTE,
SVGSyntax.SVG_REFLECT_VALUE);
break;
case MultipleGradientPaint.REPEAT:
grad.setAttributeNS
(null, SVGSyntax.SVG_SPREAD_METHOD_ATTRIBUTE,
SVGSyntax.SVG_REPEAT_VALUE);
break;
// 'pad' is the default...
}
// Here we should write the transform of the gradient
// in the transform attribute...
// Here we should write the stops of the gradients as
// children elements...
return new SVGPaintDescriptor
("url(#" + ref + ")", SVGSyntax.SVG_OPAQUE_VALUE, grad);
} else {
// Let the default mechanism do its job.
return null;
}
}
}
You should then set it on the SVGGeneratorContext by using the setExtensionHandler method.
SVGGeneratorContext ctx = SVGGeneratorContext.createDefault(myFactory);
ctx.setExtensionHandler(new MyExtensionHandler());
SVGGraphics2D g2d = new SVGGraphics2D(ctx, false);
How to view the generated SVG document
The following code example illustrates how to view the SVG content generated by an SVGGraphics2D object.
import java.awt.*;
import java.awt.geom.*;
import javax.swing.*;
import org.apache.batik.swing.*;
import org.apache.batik.svggen.*;
import org.apache.batik.dom.svg.SVGDOMImplementation;
import org.w3c.dom.*;
import org.w3c.dom.svg.*;
public class ViewGeneratedSVGDemo {
public static void main(String[] args) {
// Create an SVG document.
DOMImplementation impl = SVGDOMImplementation.getDOMImplementation();
String svgNS = SVGDOMImplementation.SVG_NAMESPACE_URI;
SVGDocument doc = (SVGDocument) impl.createDocument(svgNS, "svg", null);
// Create a converter for this document.
SVGGraphics2D g = new SVGGraphics2D(doc);
// Do some drawing.
Shape circle = new Ellipse2D.Double(0, 0, 50, 50);
g.setPaint(Color.red);
g.fill(circle);
g.translate(60, 0);
g.setPaint(Color.green);
g.fill(circle);
g.translate(60, 0);
g.setPaint(Color.blue);
g.fill(circle);
g.setSVGCanvasSize(new Dimension(180, 50));
// Populate the document root with the generated SVG content.
Element root = doc.getDocumentElement();
g.getRoot(root);
// Display the document.
JSVGCanvas canvas = new JSVGCanvas();
JFrame f = new JFrame();
f.getContentPane().add(canvas);
canvas.setSVGDocument(doc);
f.pack();
f.setVisible(true);
}
}